サイトのメニューが中途半端になっているホームページを見かけます。
それだと訪問者が迷う原因になり、離脱のリスクが高まってしまいます。
訪問者にとっては、そのホームページは初めての場所。
知りたい情報をパッとわかりやすくしておくのが鉄則です。
本記事では、ホームページ構造の基本として、訪問者を迷わせないためのサイトメニューの「4つ」のポイントを解説します。

修正するにしても、さほど手間のかからない作業が多いです。
ですので、特に意識せずにメニューを設定された方は一度確認してみてください。
数は少ないほど良い
メニューの数は基本的に少ないほうが良いです。
数が多いと、訪問者は探すのが面倒になりますし、見落とすこともあります。
実際にあった失敗例
実際に見落としていた例を紹介します。
そのサイト(ダイエットサロン)には10個のメニューがりました。
そのサイトを見て「お店の場所はどこにありますか?」と訊いてきたお客様がいます。
メニューに「お店の場所」というページがあったにも関わらず、です。
このように、案外見落としてしまっているものなのです。

メニューの数が多くなるほど、見落としたり、迷ったりする確率は高くなります。
メニューを具体的に削ってみた例
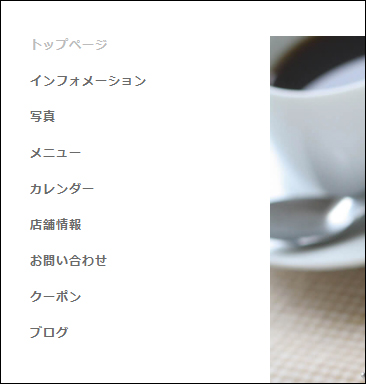
例えば、下図のメニューの場合はどうでしょうか。

数えてみると、メニューが9つ(最上部の「トップページ」含む)になっています。
できれば、もう少し削りたいところです。
そこで、最上部の「トップページ」を消しました。
さらに、「カレンダー」は別の場所に配置したほうが利便性もあるので、これも消しました。
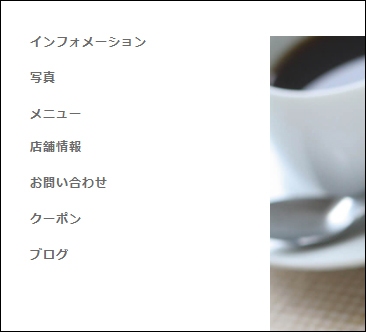
その2つを削った後の状態が下図です。

どうでしょうか?
スッキリして見やすくなったのでないかと思います。

削れないページがないか、一度は確認してみることをオススメします。
訪問者が知りたいページを用意する
訪問者が知りたいページをきちんと用意しましょう。
通常、用意されるページとしては、次のものがあります。
「料金」「お店の所在地」「お問合せ」「ブログ」など…
これらのページは、大抵のお店や会社で、お客様が知りたい情報です。
それらを漏れなく用意しましょう。
実際にあった失敗例
以前、「問合せ」ページの中に「お店の所在地」を載せている人がいました。
それだと、お店の場所を知りたい人は、どのページを見ればいいのかわかりません。
訪問者の立場になって、なんの情報が知りたいか。
イメージしながらメニューを設定してください。
メニュー名は内容がわかりやすい名前にする
メニューの名前はわかりやすくしましょう。
例えば、「ACCESS」「BLOG」というメニューだとわかりづらいです。
基本は日本語表記にして、「お店の場所」「ブログ」などとしましょう。

対象とするお客様にもよります。
シニアの年齢層が対象であれば、日本語表記が良いでしょう。
逆に若者向けであれば、英語のままでもよいかもしれません。
ページの階層を深くしない
実は閲覧者にとって、ページの移動は負担になっています。
1回クリックを求めるたびに、訪問者は離脱する可能性が発生するのです。
そのため、サイトは階層をあまり深くしないようにします。
「問合せ」「資料請求」などの目的のページまで最大でも3回クリックでたどり着くようにしましょう。
目的のページに誘導するには
目的のページに誘導する方法があります。
全記事の末尾に「お問合せ」ページに続くボタンを用意しておくのです。
そうすれば、「お問合せ」ページに移動する負担を、どのページからも最小限に減らせます。
「お問合せ」ページについては、別記事で詳しく解説していますので、参考にしてください。
まとめ
本記事では、訪問者を迷わせないためのサイトメニューの「4つ」のポイントを解説しました。
まとめると下記のとおりです。
- メニューは数が少ないほど良い
- 訪問者が知りたい情報のページをきちんと用意する
- メニューの名称は内容がわかりやすい名前にする
- ページの階層を深くしない

これらの点に気を付けて、メニューを今一度見直してみて下さい。

