ペライチでのSEO対策の1つ。
画像に「Alt(代替テキスト)」を設定するというものがあります。

とは言っても「” Alt ”ってなんなのさ???」って感じですよね。
そのあたりも解説していきますね。
ちなみに「Alt 」の読みは「オルト」です。
本記事では、ペライチで画像に「Alt(代替テキスト)」を設定する手順を解説します。
Googleにも苦手なことがある?
実はGoogleにも苦手なことがあります。
それは画像データの読み取りです。
文字なら、きちんとデータとして取り込めます。
ですが、画像はどういった意図のものか、正確には読み取れません。
例えば、下の画像をご覧ください。
これは「ショッピング番組が映っているテレビ」です。

ですが、Googleには、それがよくわかりません。
そこで、この画像は「ショッピング番組が映っているテレビ」だよと教えてやる。
それが「Alt(代替テキスト)」という情報です。

そうすると、画像データの情報も、Googleに正しく伝わります。
そのため、SEO対策に効果的というわけです。
なぜ「代替」なのか?
「Alt(代替テキスト)」と表記していますが、なんの「代替」なのか?
これは画像が表示されなかった場合のことです。
画像が表示されなかったら、代わりに、このAltに入力した文字列が表示されます。
そのため、「代替テキスト」と呼ばれています。
昔は、ネット回線が遅かったので、画像が表示されないことがよくありました。
ですが、最近では画像が表示されない状態はほとんど無いように思います。

なお、他の用途として、目が見えない人がネットを利用する場合、画像のある場所は、このAltに入力した文字列が代わりに読み上げられます。
Alt(代替テキスト)を設定するには?
ペライチで、画像に「Alt(代替テキスト)」を設定する手順を解説します。
1)ペライチの編集画面を表示しておきます。
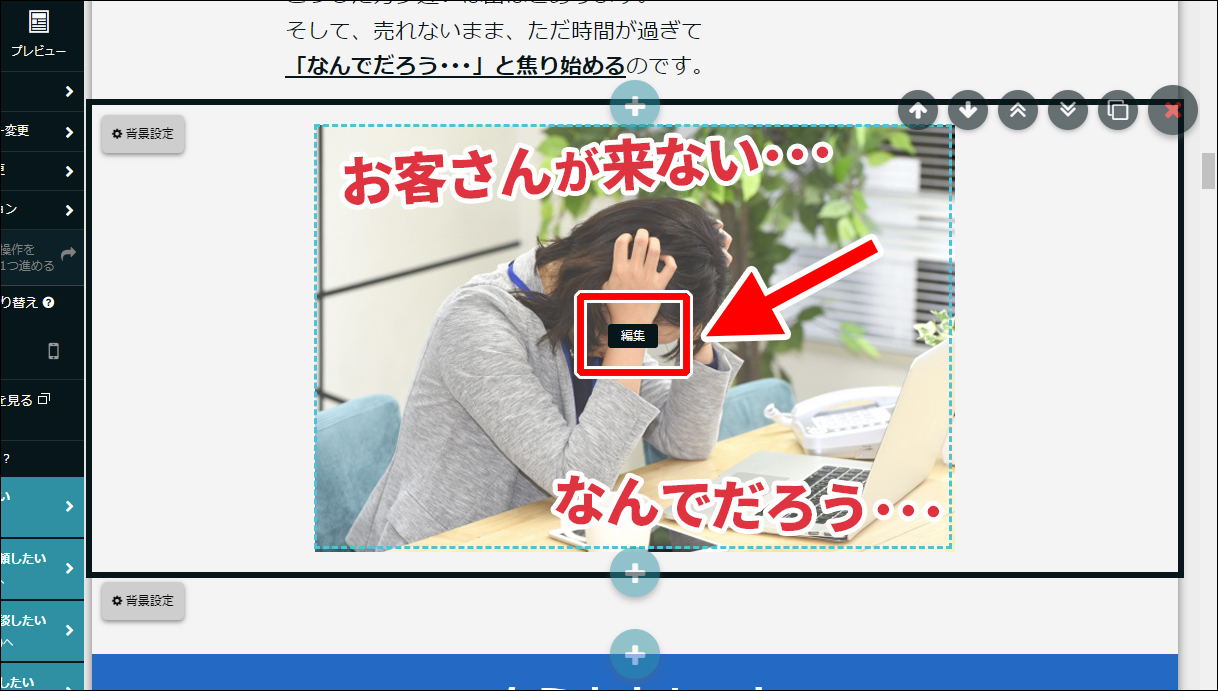
1) 「Alt(代替テキスト)」設定をしたい画像にマウスポインタを重ねて、中央に表示された[編集]をクリックします。

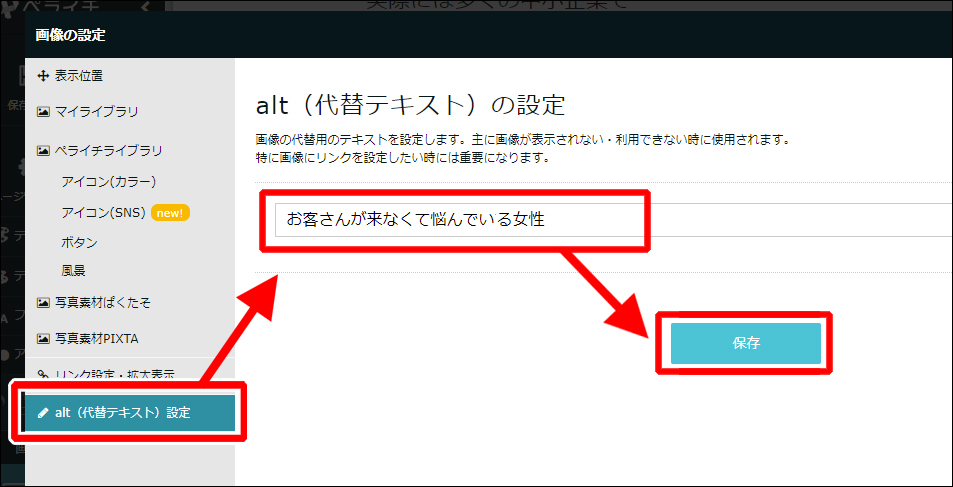
2)[alt(代替テキスト)設定]をクリックした後、欄内に画像の説明を入力します。
入力したら[保存]をクリックして設定は完了です。

3)同様の手順で、他の画像も設定していきます。
Alt(代替テキスト)を設定しなくていい画像とは?
画像がただの飾りとして挿入されている場合は、Altを設定しなくて大丈夫です。
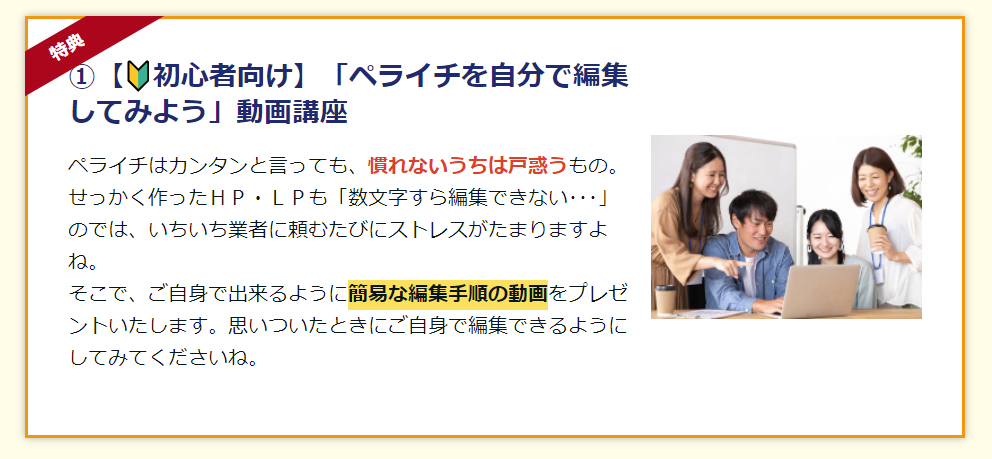
例えば、下図の枠内で使われている「4人が写っている画像」をご覧ください。
ほとんどイメージのみの役割です。
この場合は「Alt」の文字列は省いて問題ありません。

他にも、画像の前後にある文字列で説明されている場合には、省略できます。
例えば、下図です。
「保証」という画像がありますが、左側でも文字列で「全額返金保証」と説明されています。
この場合、画像に「Alt」で「保証」と改めて説明を追加する必要はありません。


前述しましたが、目の見えない人が利用する場合をイメージしていただくと、文字データを追加する判断がしやすくなるかと思います。
上図であれば、「保証」と2回説明する必要は無いですよね。
まとめ
本記事ではペライチで画像に「Alt(代替テキスト)」を設定する手順を解説しました。
手順自体はそんなに難しいものではないかと思います。
ただ、このAltは地味にSEOで効いてきます。

もしも、あなたのペライチの用途がホームページでしたら、SEO対策は重要となりますので、ぜひ、この「Alt(代替テキスト)」設定してみてください。
