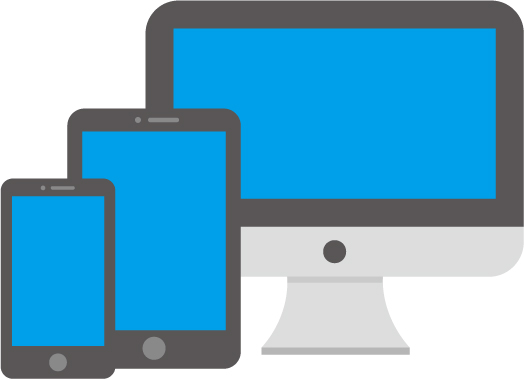
ホームページは様々な端末で読まれています。
パソコン、スマホ、タブレット。

それぞれ画面の大きさが違うので、ホームページも各端末で表示のされ方が異なります。
ホームページを編集した後は、各端末できちんとうまく表示できるか。
結果の確認を行う必要があります。
しかし、スマホはともかく、タブレットを持っていない人もいるでしょう。
では、どうやって持っていない端末のサイズでも確認するか?
そこで本記事ではホームページの「スマホ表示」をパソコンのChromeで確認する方法を紹介します。
「スマホ表示」と言いましたが、この方法で、タブレットなど他の様々なサイズの端末も確認できます。

この方法を使えば、いちいちスマホやタブレットを開かなくても大丈夫。
各端末のレイアウトをサッと確認できるので便利ですよ。
使用するソフト
確認するには「Chrome」(クローム)というソフトを使います。

クロームはインターネットを閲覧するためのソフトで、世界中で多くの人が利用しています。
Google社のソフトですので安全性、信頼性もバツグンです。
もしも、Chromeがパソコンにまだ入っていないという方は、下記のリンクから入手してください。
もちろん無料です。
これ以降は、Chromeをパソコン内にインストールして、利用できる状態にした後という前提で進めていきます。
Chromeでスマホ表示を確認する手順
それでは、Chromeを使ってホームページのスマホ表示を確認する手順です。
1.Chromeを起動して、スマホ表示を確認したいホームページを表示します。
※下図は例として、Yahoo!JAPANを表示しています。

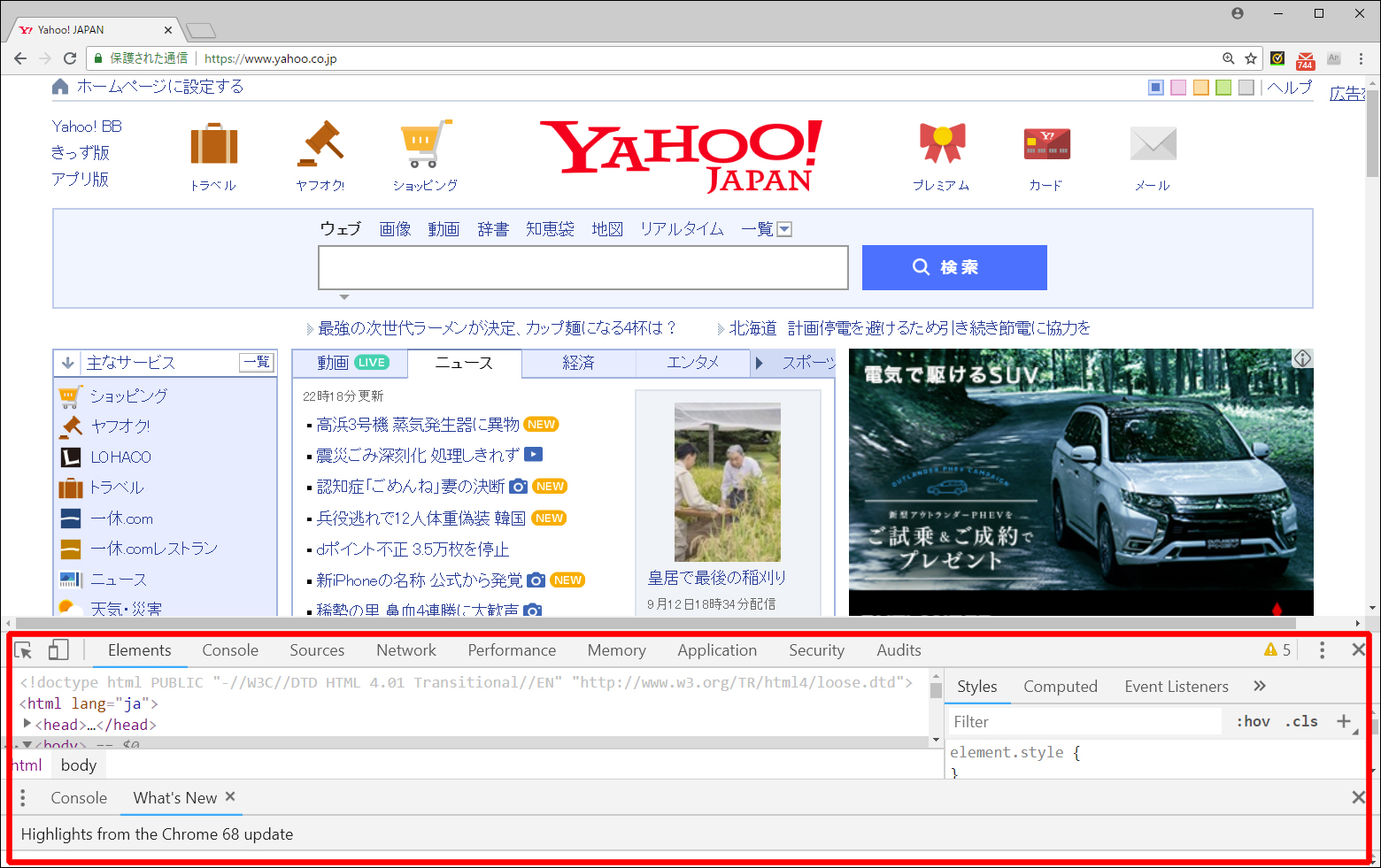
2.パソコンのキーボードのうち、上部にある[F12]キーを押します。
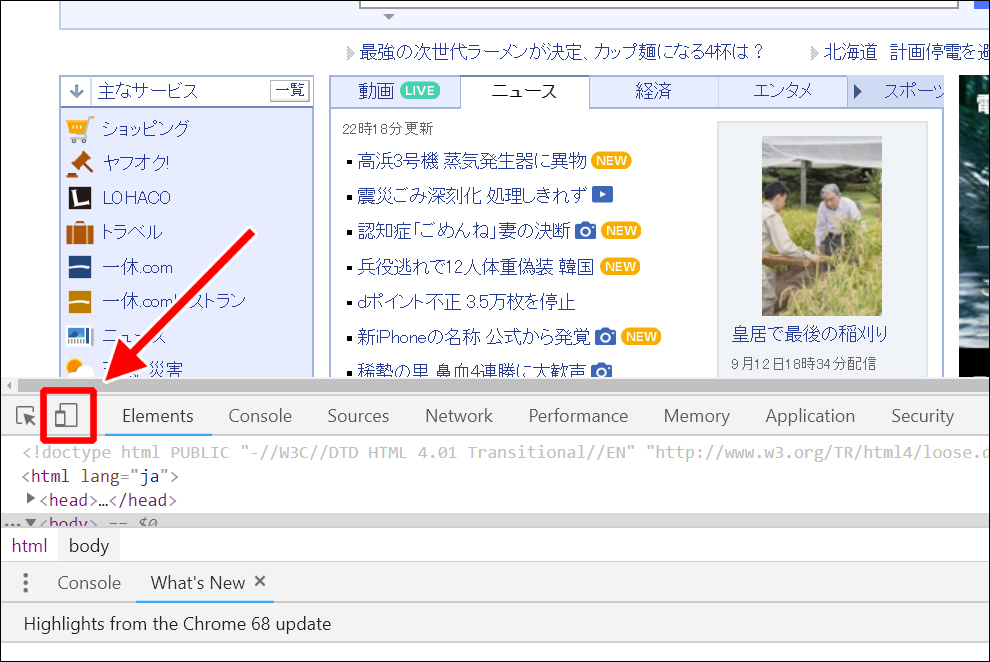
3.すると、下図のような画面になります。
※環境によっては、赤枠内の領域は、別の位置(画面の右端や別ウィンドウ)に表示される可能性もあります。

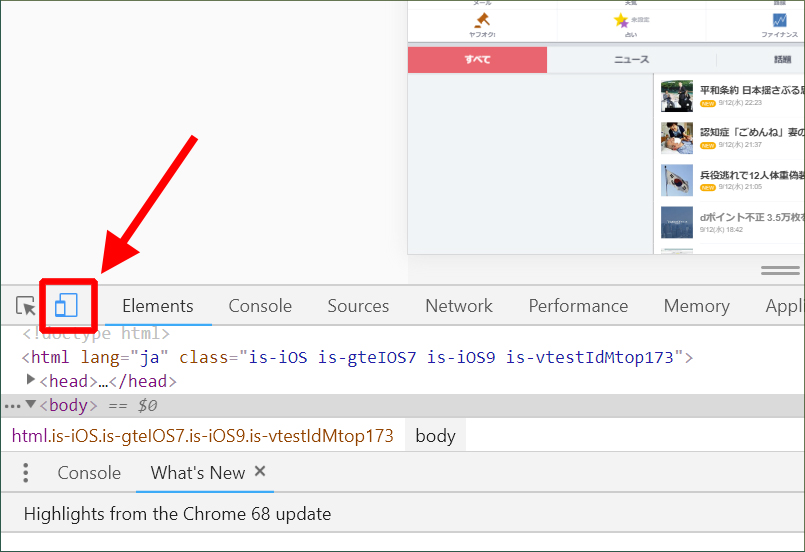
4.この赤枠内にある下図のボタンをクリックします。
(スマホとタブレットが重なっている絵柄のボタンです)

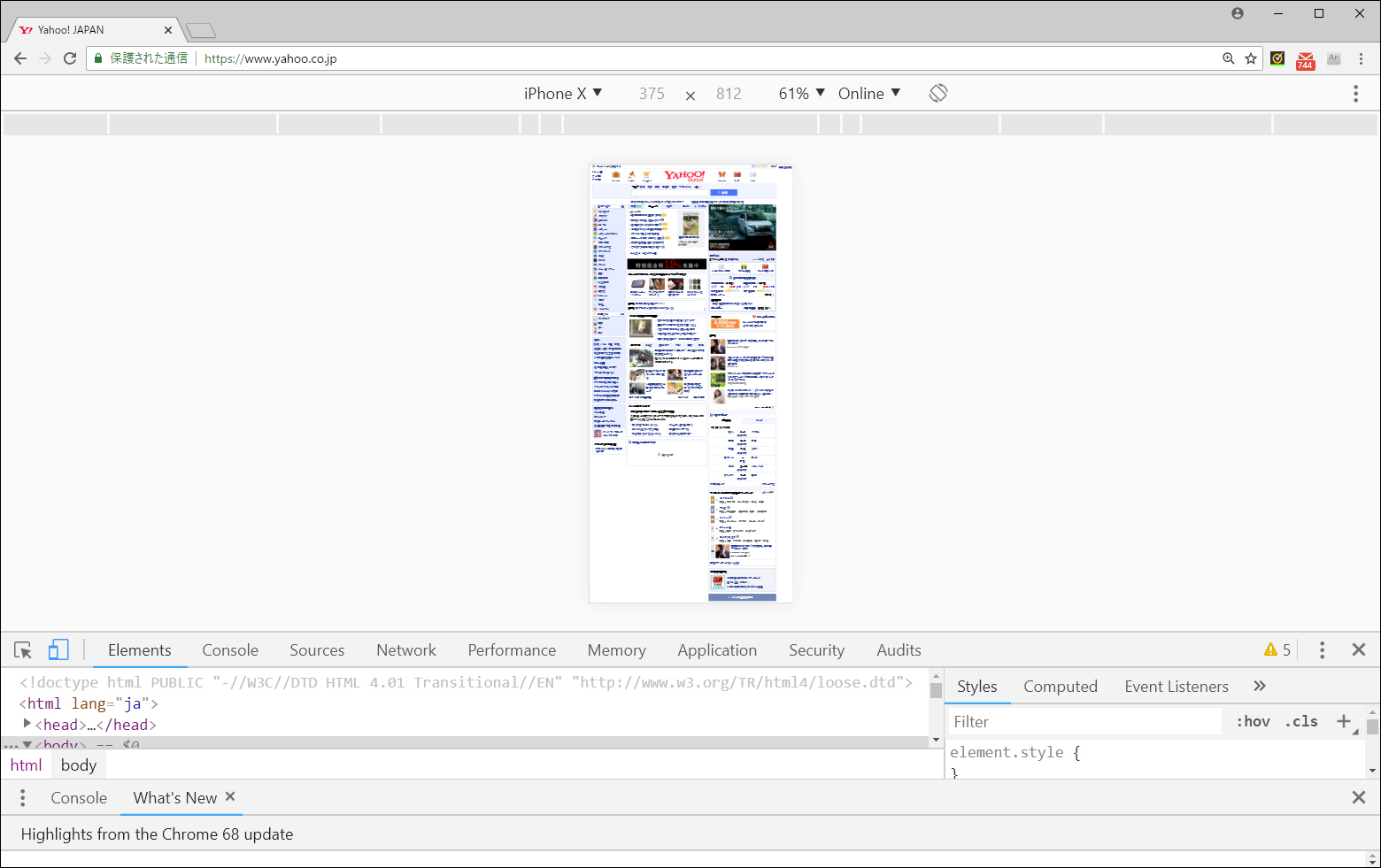
5.Chrome内の画面領域がスマホサイズに変わります。
ただし、下図の場合、領域内の表示はパソコン表示のままになっています。
この場合は、ページの表示を更新するために、今度はキーボードの[F5]キーを押します。

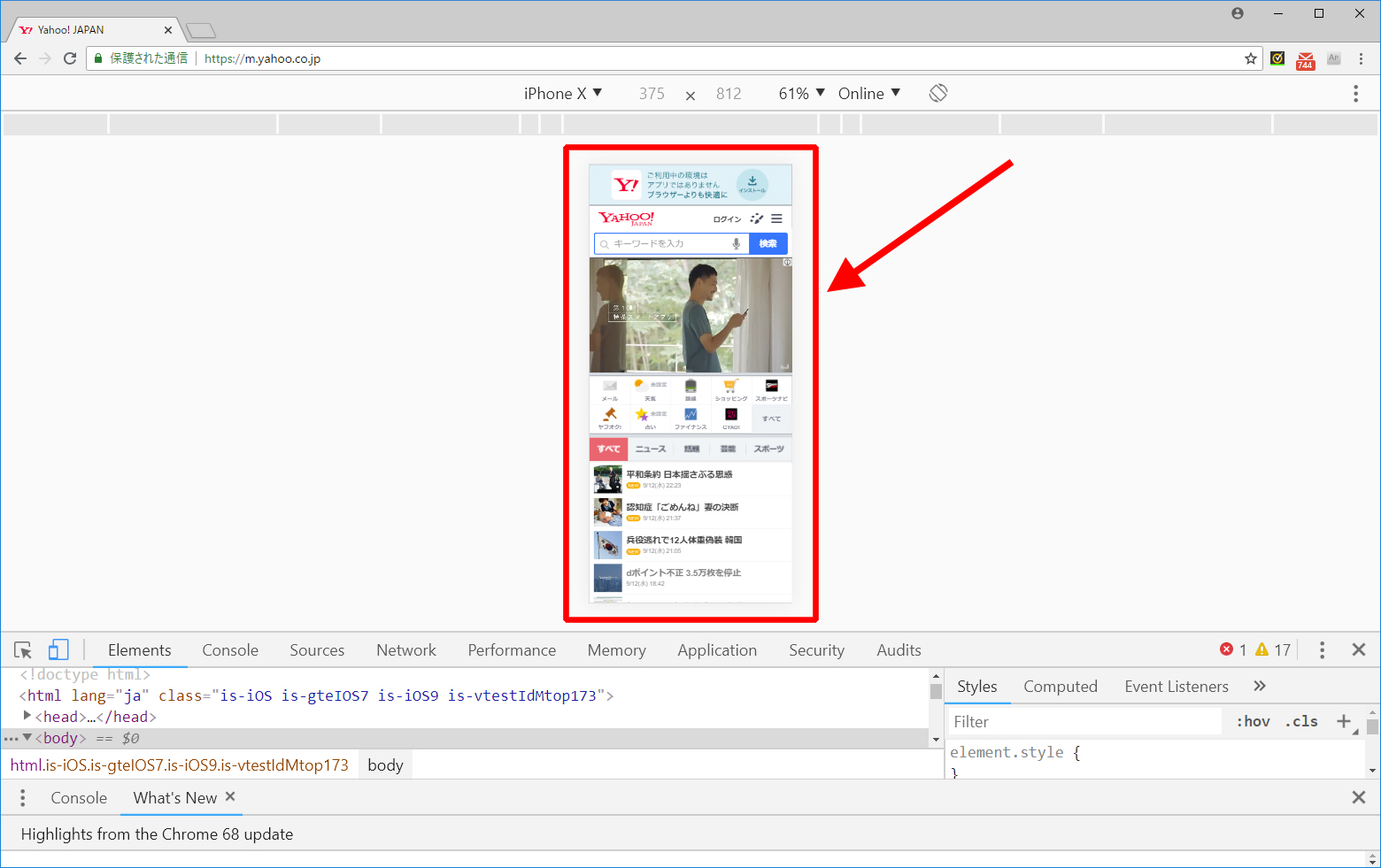
6.これでスマホ表示に変わりました。

もちろん、この表示のまま、画面内をクリックして他のページに移動も可能です。

タブレットなど、他の端末へのサイズ変更は、この後で紹介します。
他の端末のサイズに切り替えるには
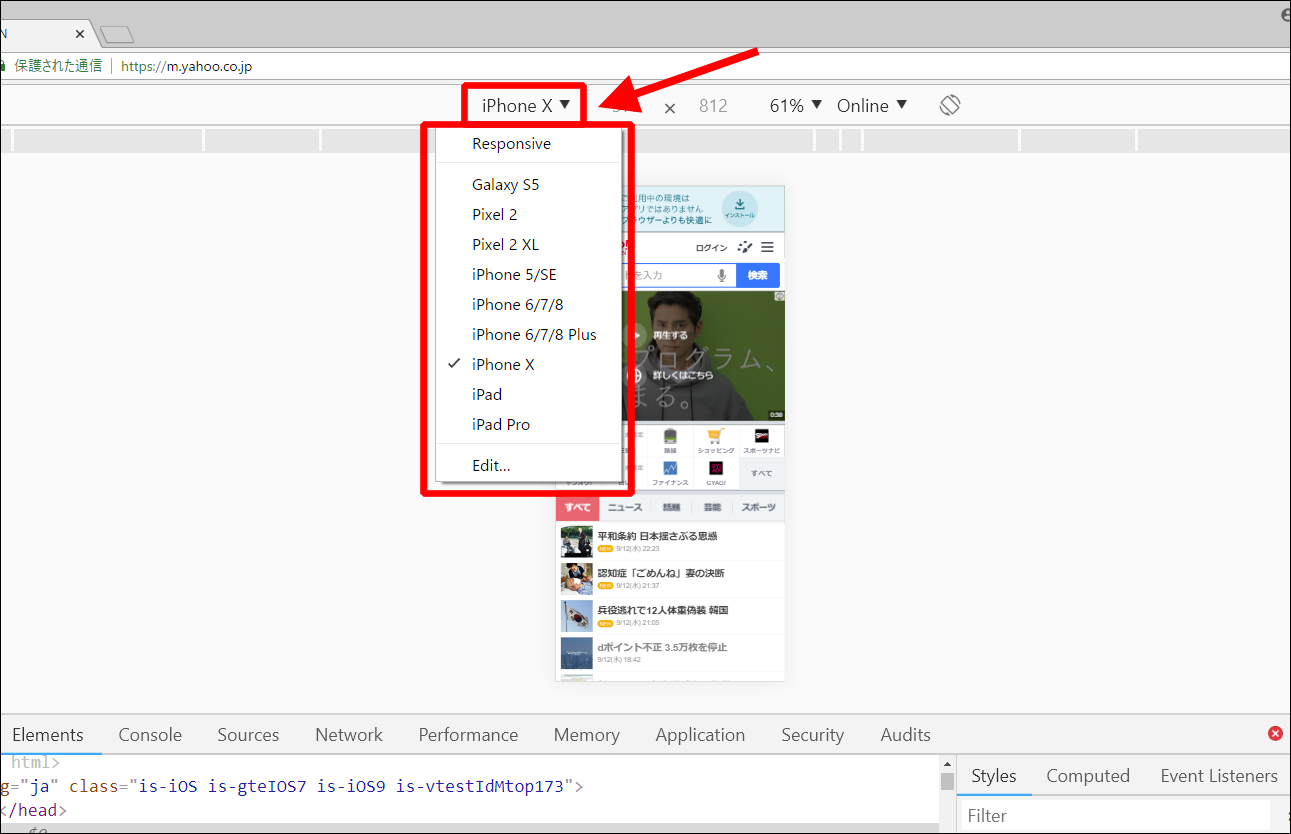
他の端末のサイズに切り替えるには、赤矢印の箇所で行えます。

クリックするとメニュー内に、主要な機種の名前が表示されます。
見たい機種名をクリックすると、画面領域のサイズが変わります。

メニュー内の一番上にある「Responsive」は機種名ではありません。
それについては、次に説明します。
Responsiveとは?
「Responsive」(レスポンシブ)は画面の横幅をドラッグして自由に変更できます。
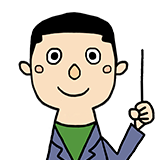
具体的には「Responsive」(下図の緑枠)を選択します。
すると、画面領域の右端部分(下図の赤枠)を左右にドラッグして、画面の幅を自由に変更できるようになります。

Chromeを元の画面領域に戻すには
Chromeを元の画面領域に戻すには、再度、下図のボタンをクリックしてください。

まとめ
本記事ではホームページの「スマホ表示」をパソコンのChromeで確認する方法を紹介しました。
ホームページを編集した後は、ぜひ今回の方法を使って、スマホやタブレットで表示結果を確認してみてください。
大幅に時間や手間を省けるはずです。

今回使ったChromeの[F12]キーで表示する画面は、ホームページ制作でよく使われます。興味のある方は「Chromeの検証」(別名:デベロッパーツール)でネットをキーワード検索してみて下さい。

