ホームページに画像は付きもの。
画像があると、訪問者の視線と興味をグッと惹きつけます。
しかし、画像を掲載するとき、気をつけなければいけないのが画像サイズ です。
あなたは、スマホやデジカメで撮影した画像を、そのままホームページに載せていませんか?
ぱっと見、ホームページに、きちんと表示されているように見えていても。
画像サイズがそのままだと訪問者に負担をかけている場合があります。
本記事では、スマホやデジカメの撮影画像をホームページに載せる際の注意点と方法 について解説していきます。

画像サイズがそのままだと、検索順位(SEO)にも影響がでてくる恐れもあります。
ですので、意識はしておいたほうが良いでしょう。
「画像サイズの大きさ」とは
スマホやデジカメを触っていると、撮影の画面で「4032 x 3024」や「1200万画素」のような数字に、見覚えはありませんでしょうか。
これらの数値は、画像のきめ細やかさを表したものです。
数値が大きいほど、きれいな画像になります。
最近では、スマホでもカメラ機能は高性能ですので、非常にきれいな写真を撮影できます。
キレイに撮影した写真の短所
ただし、キレイに撮影した画像にも短所があります。
キレイな写真は情報量が多いので、ファイルサイズも大きくなるのです。

スマホの最高画質で撮影して、そのままアップしていませんか?
それだと、負担が発生している可能性が高いです。
それについては続けて解説していきます。
そこまでキレイさは必要はない
撮影した画像をホームページに載せる場合、そこまでキレイな写真は必要ありません。
具体的に数字を挙げると、大抵の場合、画像の横幅は最大でも1,000ピクセル以下で十分です。
ちなみに、下記の画像は、横幅を400ピクセルに縮小したものです。
ファイルサイズは、75KB(キロバイト)となっています。
見た目的には、十分ではないでしょうか?

さて、この画像。
調整する前は、横幅が5,760ピクセル(タテ幅は3,840)でした。
ファイルサイズは3.77MB(メガバイト)です。
調整前と後をファイルサイズで比較すると、約50倍の差にもなります。
ファイルサイズが大きいと、どんなデメリットがあるのか
画像のファイルサイズが大きいと、閲覧者は画像の表示に時間がかかってしまいます。
特に厳しいのが、スマホなどのモバイル回線の場合です。
場合によっては10秒以上経っても、全部の画像を表示しきれないケースも発生します。
すぐに表示される場合でも要注意
画像が大きいままアップしても、自分の端末ですぐに表示されることがあります。
理由としては、まず、端末や回線によって差があります。
それと、一度表示した画像は、端末自体が一定の間、記憶しています。
この機能を「キャッシュ」といい、2回目以降だから、すぐに表示できている可能性があります。

ですので、もしも高画質が不要な写真であれば、写真を適正なサイズに調整してから、ホームページやブログに載せましょう。
画像サイズを調整するには
画像サイズを調整する方法はいくつかあります。
順に見ていきましょう。
撮影機器自体で調整する
スマホやデジカメなどの撮影機器には、端末自体に写真のキレイさ(解像度)を変更できる機能が備わっていることが多いです。
変更できる端末なら、撮影する前に、解像度(画素数)を小さく設定変更してから撮影しましょう。
アプリを使って小さくする
スマホで撮影した画像であれば、撮影した後になんらかのアプリを使って小さくする、という方法もあります。
画像編集アプリは山ほどあります。
画像を縮小する機能を持つアプリを使って、ファイルサイズを小さくしてもよいでしょう。
パソコンで画像サイズを小さくする
パソコンに画像を取り込んだ後で、サイズを調整する方法もあります。
この場合は、フリーソフトの「縮小専用。」が有名です。
下図のリンク先から、入手できます。

本サイトでも、このソフトを利用しています。
シンプルで使いやすいソフトですよ。
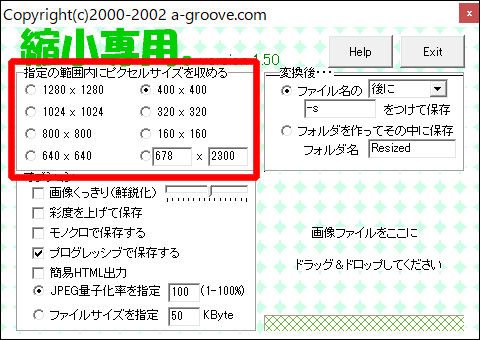
「縮小専用。」の使い方をカンタンに紹介
「縮小専用。」の使い方をカンタンに紹介しておきます。
リンク先からソフトをダウンロードした後、起動まで行いましょう。
起動したら、下記のウィンドウが表示されます。
下図の赤枠内で、目的のサイズを指定できます。
下図は例として、[400×400]を選択した状態(「400✕400」の数字の左側に黒い点がついている)になっています。

あとは、縮小したい画像を上記のウィンドウ内にドラッグしてください。
すると、縮小された画像が作成されます。
上図の場合、「400✕400」を選択しているので、「タテ幅」と「ヨコ幅」のいずれかが、最大で「400」ピクセル以下に縮小した画像が作成されます。
まとめ
本記事では、スマホやデジカメの撮影画像をホームページに載せる際の注意点と、正しい方法 について紹介しました。
ホームページを見ていると、画像サイズを調整しないまま、載せているケースをチラホラ見かけます。
冒頭でチラッと説明しましたが、画像表示が遅いと検索順位(SEO)にも影響があります。

画像サイズの調整は、さほど手間はかかりません。
これまで「撮影画像をそのまま載せていた」という方は、画像サイズを意識して投稿してみてください。
